הכל אודות רזולוציה
- יגאל לוי
- 16 ביולי 2024
- זמן קריאה 6 דקות
בואו נשים את זה סוף סוף על השולחן, אתם לא באמת יודעים כמה רזולוציה אתם צריכים. אני מניח שחלקכם מגלגל עיניים לאחור וממלמל, מה זאת אומרת כמה, 72 dpi לרשת ו- dpi 300לדפוס לא? אז ממש לא מדוייק. לא פעם מעצבים מגדילים את התמונה שברשותם כדי שזו תגיע לרזולוציה שלדעתם הם צריכים ובפועל רק מנפחים את הקובץ לחינם ותורמים לאנושות עוד כמה דקות מיותרות מזמנם היקר. במאמר זה נסביר כל מה שצריך לדעת אודות הנתון שקובע לעיתים את איכות הקובץ ולעיתים מצריך פחות מחשבה. נסביר מאיפה מגיעים הערכים ומה צריך לדעת בכל הנוגע לתצוגה ולדפוס.
הבסיס - מהו פיקסל
אז מהו פיקסל? פיקסל (px) הוא יחידת המידה הקטנה והיסודית ביותר בתמונה דיגיטלית. התמונה שאתם רואים על גבי כל צג (צג מחשב, טלויזיה, התקנים ניידים כמו iPad וכו׳) מורכבת מרשת הבנוייה מעשרות עד אלפי שורות וטורים של תאים שכל אחד מהם הוא פיקסל המואר אחרת בהתאם למידע בתמונה. ניתן לדמות פיקסל כחלק מאבן בניין, או חלקי פלסטיק במשחק לגו. בדומה ללגו, פיקסלים הם מרכיבים קטנים שניתן לערום אופקית ואנכית במגוון דרכים. עם זאת, בניגוד ללגו מורכב ורב-צורני, פיקסלים הם תמיד מרובעים, לפחות במסכי מחשב מודרניים. אם מביטים בלגו מקרוב אנחנו יכולים לראות מאיזה חלקי פלסטיק הוא מורכב ומרחוק אנחנו יכולים לראות את היצירה השלמה. ככל שחלקי הפלסטיק המרכיבים את הלגו קטנים יותר- ניתן ליצור עצמים מפורטים יותר. על מנת להמחיש מהו פיקסל מומלץ להגדיל את התצוגה - בהגדלה של אזור בתמונה ניתן לראות ריבועים זעירים המרכיבים אותו - כל אחד כזה הוא פיקסל והפיקסלים השונים בבהירותם וצבעם יוצרים את התמונה. שימו לב שרק תמונות בנויות מפיקסלים - אובייקטים וקטוריים בנויים אחרת וגם אם תגדילו את תצוגתם הם לא יציגו רשת פיקסלים. לצורך העניין - גם תמונות בפורמט Raw, על אף היותן תמונות, לא עברו המרה לפסיפס פיקסלים.

יש הטוענים שפירוש המילה פיקסל הוא Picture Cell (תא תמונה) ויש הקובעים שמדובר ב-Picture Element (רכיב תמונה) בשני המקרים מדובר ביחידת המידה הקטנה ביותר בתמונה...
בדוגמא מימין: התמונה בתצוגה של 1:1, באמצע: התמונה בתצוגה מוגדלת של 500% (כבר ניתן לראות את הפיקסלים המרכיבים את התמונה ומשמאל: התמונה בתצוגה של 1000% - ניתן לראות שכל פיקסל מכיל צבע ובהירות שונה.
מהי רזולוציה?
המונח רזולוציה קיים בלא מעט ענפים ובכל אחד מהם המשמעות שלו אחרת. בכל הנוגע לתמונות, בהגדרה, רזולוציה מגדירה את כמות הפיקסלים שמכילה תמונה. באופן סימלי, משמעות המילה Resolution היא החלטה - אולי כי לעיתים ההחלטה על הרזולוציה קובעת את איכותה, או את האופן בו ניתן יהיה להשתמש בתמונה. אך ראוי לציין שאיכות התמונה לא מתחילה ונגמרת במספר הנקודות לאינץ׳, משמע, PPI/DPI זה לא הכל. ישנן תמונות ברזולוציה מיטבית אך באיכות ירודה. אך עדיין מדובר במדד מקובל לבחינת איכות. רזולוציה נמדדת לרוב בנקודות או פיקסלים לאינץ׳ - אך פוטושופ מאפשרת לקבוע אותה גם לפי סנטימטרים, אך אין למדידה זו שימוש נפוץ. לרזולוציה 2 נתונים - המידות בפיקסלים - משמע אורך כפול רוחב ונתון נוסף שבהגדרה נקרא רזולוציה (Resolution) שמודד את מספר הפיקסלים לאינץ׳ רבוע. מצלמות, למשל, קובעות את דחיסות הפיקסלים בחיישן במגהפיקסל. לדוגמא, חיישן שמצלם תמונות בגודל של 6000x4000 מספק תמונה בגודל של 24 מגהפיקסל, משמע 24 מיליוני פיקסלים. שימו לב שנתון הרזולוציה לא מופיע כאן מאחר ואין לו באמת משמעות - הסבר בהמשך.

למה 72dpi?
בשנות ה-80 של המאה ה-20, מסכי מחשבי מק הציגו ברזולוציה של 72 PPI. יש הטוענים שהסיבה לכך הייתה טמונה דווקא במדפסות שבשנים אלו הדפיסו ב-144 DPI, כך שמה שראיתם על המסך היה שווה בערך למה שהודפס בסולם של 2 ל-1. אבל האמת היא שהבחירה ב-72 PPI של apple לתצוגות שלהם נבעה מהמוסכמה הקיימת: 72 הנקודות הרשמיות לאינץ' שיקפו את 72 הפיקסלים לאינץ' שהופיעו על מסכי התצוגה שלהם. נקודות הן יחידות מידה פיזיקלית בטיפוגרפיה, המתוארכת לימי מכונות הדפוס, כאשר נקודה אחת לפי ההגדרה המודרנית היא 1/72 מהאינץ' הבינלאומי (25.4 מ"מ). לפיכך, 72 פיקסלים לאינץ' שנצפו בתצוגה היו בדיוק אותם ממדים פיזיים כמו 72 נקודות לאינץ' שנראו מאוחר יותר בתדפיס, כש-1 נק' במלל מודפס שווה ל-1 פיקסל במסך התצוגה.
בכל אופן, ככל שהמסכים והמדפסות השתפרו, כלל 72 DPI לרזולוציית אינטרנט הפך ללא רלוונטי. בפועל אף יצרן צגים כבר לא משתמש ברזולוצייה של 72 ppi. צגים בני ימינו מצויידים ברזולוציות הרבה יותר גבוהות, אך בפועל הרזולוציה המצויינת בפירוט אודות המוצר מציגות את כמות הפיקסלים (אורך כפול רוחב). טלפונים חכמים מסוימים אפילו מוצגים ברזולוציה של 500 ppi ויותר. כך שלצג המחשב שאתם בוהים בו כרגע, אלא אם כן הוא נוצר ממש מזמן, יש רזולוציה גבוהה בהרבה מ-72 PPI. לכן, הרעיון שאתם חייבים לקבוע את הרזולוציות של התמונות שלכם ל- 72 DPI בימינו הוא פשוט טיפשי, ומיותר לחלוטין. שימו לב שהפקודה Save for Web ו-Export as בפוטושופ לא מתייחסות בכלל לרזולוציה, אלא רק לכמות הפיקסלים במסמך. אם חשבתם שפקודות אלו ׳מנחיתות׳ את הרזולוציה של התמונות ל-72 - אתם אמנם לא לבד, אבל עדיין טועים…

למה 300 DPI?
המספר 300 מתייחס לדפוס בלבד והסיבה לערך זה אחת והיא רשת ההדפסה. זו נמדדת בשורות לאינץ׳ (LPI) והיא בפועל קובעת כמה נקודות הדפסה לאינץ׳ תצטרכו להדפסה באיכות מירבית.
הנוסחה מאוד פשוטה - רשת הדפסה כפול 2 = הרזולוציה הנדרשת.
מגזינים מודפסים ב-133-150 שורות לאינץ׳ ולכן 150x2 שווים ל-300. לעומת זאת מרבית העיתונים מודפסים ב-85 שורות לאינץ׳ ולכן הרזולוציה הנדרשת היא לא יותר מ-170 DPI. אז רגע לפני שאתם מוסיפים פיקסלים מיותרים לתמונה עצרו רגע וחשבו האם זה הכרחי- לא פעם התשובה היא שלילית. רגע, אם הרזולוציה שלי היא 72 DPI, האם התמונה שלי מתאימה רק לרשת? שוב לא מדוייק, איכות התמונה, בכל הנוגע למימדיה, נקבעת בהתאם למספר הפיקסלים בתמונה. אם הורדתם תמונה מהאינטרנט, או מחלק מהמצלמות הדיגיטליות, סביר שללא קשר למימדיה, הרזולוציה תהיה 72 DPI.
אז איך אני יודע אם התמונה שברשותי באיכות מספקת להדפסה?
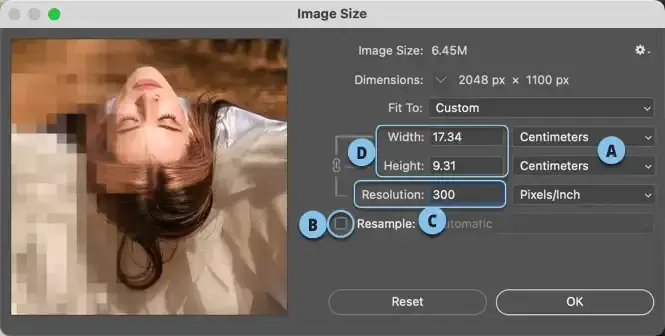
כדי לעשות זאת יש להפעיל את הפקודה Image Size מתפריט Image.
בחלון שנפתח משנים בשדה הרוחב או האורך את יחידות המידה לסנטימטרים (A) ומבטלים את הסימון מאפשרות (B) Resample. ביטול הסימון ייאפשר לשנות את ערך הרזולוציה על חשבון הגודל וההיפך, מה שבפועל לא יישנה את מימדיי התמונה- אבל ייאפשר לבדוק אם התמונה ׳איכותית׳ מספיק לצרכים שלנו.
כעת יש לקבוע בשדה הרזולוציה (Resolution) את הערך הרצוי (למשל 300)(C).
כל שנותר הוא להביט בשדה האורך והרוחב (D) ולקבוע האם במימדים אלו וברזולוציה הנדרשת התמונה מספיק איכותית. לחילופין, אם אנחנו יודעים שאנו צריכים את התמונה ברוחב של 30 ס״מ ב-300 DPI, קביעת הערך 30, למשל, בשדה Width תציג אוטומטית את הרזולוציה הנגזרת מרוחב זה (C). אם התמונה גדולה מדי, אין חובה להקטין אותה. אבל, אם נדרשתם בכל זאת להגדיל את התמונה שברשותכם כדאי לצפות בסרטון הבא שמסביר איך עושים זאת בדרך הנכונה. להגדלות משמעותיות יש לצפות בסרטון הבא.
רגע, אם אני עובד עם אינדיזיין ואני רוצה לדעת האם התמונה שברשותי איכותית מספיק, בלי לפתוח אותה בפוטושופ? על כך בסעיף הבא...

על רזולוציה אמיתית ורזולוציה אפקטיבית
כאמור, הרזולוציה הנדרשת להדפסה נגזרת מרשת ההדפסה. זו נמדדת בשורות לאינץ׳ (LPI) והיא בפועל קובעת כמה נקודות הדפסה לאינץ׳ תצטרכו להדפסה באיכות מירבית. העניין הוא שכשמייבאים תמונה לאינדיזיין, לעיתים מגדילים או מקטינים אותה ולפיכך בפועל משנים, שלא במודע, את נתון הרזולוציה. כך למשל, אם הצבתם במסמך תמונה בעלת נתון רזולוציה של 300 dpi והגדלתם אותה פי שתיים, הרי שבפועל הרזולוציה שלה צנחה ל-dpi 150. תוכנת אינדיזיין מודעת לתזרים עבודה זה ולכן מציעה שני מונחים המסייעים למשתמש לדעת מה בפועל הרזולוציה של התמונה.
חלון הקישורים (Window>Links) מציג, בעת סימון תמונה, מידע שימושי אודותיה בתחתית החלון. המידע אודות רזולוציה נחלק לשניים - רזולוציה בפועל (Actual ppi) - היא הרזולוציה בה נשמרה התמונה (A) ורזולוציה אפקטיבית (Effective ppi)- היא הרזולוציה של התמונה לאחר שינוי מימדיי התמונה באינדיזיין (B). כך שאם, למשל, הצבתם תמונה שנשמרה ב-72 dpi והקטנתם אותה ב-25% הרזולוציה האפקטיבית שלה כעת היא- 288 dpi.
בשורה התחתונה- הרזולוציה האפקטיבית היא היחידה שצריכה לעניין אתכם. במידה והערך בשדה זה תואם את הנדרש מכם - אין בעיה. במידה והיא נמוכה באופן משמעותי- עומדות בפניכם מספר אפשרויות- הראשונה היא להקטין את התמונה במסמך, השנייה היא להחליף תמונה, השלישית למצוא עותק של התמונה באיכות גבוהה יותר והרביעית היא לנפח את הרזולוציה של התמונה באופן מלאכותי, בהתאם למתואר בסרטון ההדרכה הבא. ראוי לציין שהערכים הנדרשים אינם בבחינת הכרח שאין להפרו בשום מצב. כך למשל אם אתם נדרשים ל-300 dpi והתמונה שברשותכם מציעה רק 250 dpi- לרוב לא מדובר באסון ולא נדרשת התערבות ממשית- אבל עדיין מדובר בשיקול שלכם, או של בית הדפוס שמדפיס את העבודה.
טיפ בונוס- אם לא בא לכם כל פעם לגלול ולחפש את הרזולוציה האפקטיבית, תוכלה להציגה כעמודה קבועה בחלון הקישורים באמצעות לחיצה על התפריט הצדדי (C) ובחירה בפקודה Panel Options. בחלון שנפתח סמנו את האפשרות (D) Effective PPI. אישור החלון יציג כאמור עמודה ובה הרזולוציה האפקטיבית של כל התמונות המוצבות במסמך (E) - יעיל ושימושי.

?DPI או PPI
בכל דיון אודות רזולוציה אתם עשויים לפגוש שני מושגי מפתח. DPI (Dots Per Inch) ו-PPI (Pixels Per Inch). שני המושגים מציינים את מספר הנקודות או הפיקסלים לכל אינץ׳ רבוע בתמונה.
המושג DPI מתייחס לדפוס וקובע את צפיפות הנקודות שניתן להדפיס על משטח פיזי כמו נייר. ערך DPI גבוה יותר מאפשר הדפסה מפורטת וחדה יותר מאחר ויש יותר נקודות דחוסות בכל אינץ׳.
לעומת זאת, PPI קשור עם התקני תצוגה (כמו הצג בו אתם צופים כרגע) ומודד את צפיפות הפיקסלים המרכיבים תמונה על המסך. ערך PPI גבוה יותר פירושו יותר פיקסלים לאינץ׳ רבוע וכתוצאה מכך גם פירוט גבוה יותר. נתון זה יכול להשפיע באופן משמעותי על חוויית הצפייה, במיוחד כאשר מסתכלים על מלל קטן או פרטים מורכבים. כאמור הערך רלוונטי עבור מסכים המשמשים להצגת מצגות, סרטונים, קריאת מלל ועוד. מסכי 4K למשל, מסוגלים להציג יותר פרטים ממסכי Full HD. לכאורה שני צגים באותו גודל יכולים להציג ברזולוציות שונות - מה שמבדיל ביניהם הוא גודל הפיקסל וכמות הפיקסלים הנדחסת לגודל המסך.
על אף שלכאורה המושגים DPI ו-PPI דומים - הם נפרדים מאחר וכל אחד מהם מתייחס באופן ישיר לפלט שונה (הדפסה מול תצוגה) ובלבול בין השניים עלול להוביל להנחיות שגויות לגבי איכות התמונה או הפלט. במידה והתמונה מיועדת לדפוס - לערך הרזולוציה של התמונה חשיבות מכרעת להדפסה איכותית. כאמור, הערך האיכותי המקובל 300dpi אינו קבוע. לשילוט ענק יש צורך ברזולוציה נמוכה בהרבה מאחר ונקודות ההדפסה גדולות והשלט נצפה מרחוק.

בדוגמא - ההבדל בין תצוגות שונות. שימו לב שצג בגודל 42 אינץ׳ יכול להיות ברזולוציה של Full HD וברזולוציה של 4K - ההבדל בין הצגים הוא בצפיפות התאים המוארים (פיקסלים).

コメント