מה חדש באילוסטרייטור גירסה 29
- יגאל לוי
- 20 באוק׳ 2024
- זמן קריאה 7 דקות
גירסה 29 של אילוסטרייטור מציגה מספר חידושים שימושיים שבניגוד לצפוי אינם מתמקדים בבינה מלאכותית, אלא בפקודות ופעולות נדרשות בתוכנה. החל בגירסה זו ניתן למקם וליישר עצמים על גבי מסלול, להמיר תמונות לווקטור עם יותר דיוק ושליטה, להשיג גישה לכלים ולפקודות ישירות על הקנבס, להגדיל את משטח העבודה יחד עם העיצוב, ליצור מעבר צבעים ישירות מחלון Swatches ועוד. באגף הבינה המלאכותית ניתן כעת ליצור תבניות משופרות באמצעות קביעת הצפיפות של התבנית, לשלוט טוב יותר על הוספת מילוי צורה באמצעות תיאור מילולי וליהנות ממספר מאפיינים חדשים בחלון יצירת הוקטורים מבוסס הבינה המלאכותית. גירסה זו מהירה יותר מקודמתה בזכות רנדור מהיר יותר של תמונות מקושרות. מאמר זה מספק את כל השיפורים והחידושים בגירסה 29.
האם לעדכן?
לפני הכל שימו לב! אין לראות במאמר זה כל המלצה לעדכון התוכנה. מטרת המאמר לפרט אודות החידושים בגירסה זו בלבד. במידה והתקנתם בעבר את אילוסטרייטור, לעדכון התוכנה יש לפתוח את לוח הבקרה של הענן היצירתי. ניתן לעשות זאת מכל תוכנת Adobe גם באמצעות הפעלת הפקודה Updates מתפריט Help. כעת יש ללחוץ בצידו הימני של החלון על View Updates ולאחר ללחוץ על כפתור (A) Update שלצד illustrator v 29.

יישור, סידור והזזה של עצמים על גבי מסלול
המטרה של כל חידוש היא לספק דרך נוחה וקלה יותר למילוי משימות מורכבות. גירסה זו מציגה כלי חדש המאפשר למקם עצמים על גבי מסלול, ליישר אותם ולרווח ביניהם באופן שווה.
איך זה עובד?
יש לבחור בכלי ההזזה ולסמן את העצמים שברצונכם להצמיד למסלול. המסלול יכול להיות פתוח או סגור, ישר או מעוקל.
כעת יש לבחור בכלי עצמים על מסלול מחלון הכלים (A), הכלי ממוקם מעל כלי הזכוכית המגדלת, אם אינכם רואים אותו ליחצו על כפתור 3 הנקודות שבתחתית חלון הכלים ומהתפריט הנשלף ביחרו בפקודה Edit Toolbar - בחלון שנפתח חפשו אותו וגררו אותו לחלון הכלים. אפשרות אחרת לבחור בכלי זה היא ללחוץ עם לחצן ימני בעכבר על המסלול ומהתפריט הנשלף לבחור ב-Object On Path.
כשהעצמים מסומנית יש ללחוץ כעת על המסלול והעצמים יוצמדו אליו (B). שימו לב שלפני הלחיצה על המסלול צבע המסלול משתנה לאדום וזאת כדי לסמן למשתמש שמסלול זה נתמך לפעולה זו.
בשונה מהצמדדת מלל למסלול, פעולה זו איננה משנה את נראות המסלול ולכן, אם אינכם רוצים לראות את המסלול תוכלו לבחור אותו ולערוך את צבע המילוי וקו המתאר.
ראוי לציין שסדר העצמים על המסלול נקבע בהתאם למיקום שלהם על המשטח. כשאתם בוחרים את העצמים, מבחינת התוכנה הם מסודרים בעמודות משמאל לימין ומלמעלה למטה והם ממוקמים על המסלול החל מנקודת המוצא שלו. נקודת המוצא קבועה מראש עבור צורות בסיסיות שנוצרו בעזרת כלים כמו כלי המלבן או הכוכב.
נקודת החיבור - נקודת המרכז של כל עצם מתחברת אל קו המתאר של המסלול, תוך התעלמות מעוביו.
פיזור וריווח - העצם הראשון מתחבר לנקודת המוצא של מסלולים פתוחים או סגורים והעצם האחרון מתחבר לנקודת הסיום של המסלול. העצמים מרווחים באופן שווה על סמך המרחק בין נקודות החיבור שלהם.
יישור כל עצם ביחס למסלול - עצמים מתחברים למסלול אנכית או אופקית, תוך קירוב הערך של זווית הסיבוב המקורית שלהם. לחיצה על הקבוצה תציג זוית אפסית בחלון Properties, אך לחיצה כפולה על הקבוצה ולאחר לחיצה כפולה על אחד העצמים תציג את זוית הסיבוב שלו.
ניתן לסובב כל עצם בנפרד על ידי הקלדת הערך הרצוי בשורת המשימות , תוך בחירת נקודת הציר הרצויה (C).
לסיבוב או הזזת כל העצמים על גבי המסלול ניתן ללחוץ על דמות המעויין הממוקמת בנקודת המוצא (D) ולגרור אותה בהתאם למיקום הרצוי.
אפשרות אחרת לעריכת המיקום היא לבצע לחיצה כפולה על דמות הכלי בחלון הכלים (A) ובחלון שנפתח לבחור בנקודת הציר ובזוית הרצויה.
ניתן להיעזר בסמן הריווח שעל גבי התיבה (E) כדי לרווח או לצופף את העצמים על גבי המסלול.

שיפורים בהמרת תמונות לווקטור
הפקודה להמרת תמונה לוקטור עברה בגירסאות האחרונות מקצה שיפורים ובגירסה החדשה היא מאפשרת המרות מדוייקות יותר, עם עקומות משופרות שתואמות יותר לתמונת המקור. הנה מספר תכונות חדשות שכדאי להכיר:
בעת המרה לוקטור במצב Color סימון האפשרות Transparency הממוקמת תחתית חלון Image Trace (הזמין מתפריט Window) מונע מרקעים שקופים להיות מומרים כלבנים (A).
במצב Color או Grayscale, סימון האפשרות (B) Gradients מאתר וממיר מעברי צבע קוויים לחלקים בהתאם לעוצמת ההחלקה שנקבעה (C). לאחר ההמרה לווקטור ולחיצה על כפתור (D) Expand ניתן בקלות לערוך את מעברי הצבע בעזרת בחירה בכלי מעבר הצבעים ועריכת המעבר בחלון Gradient הזמין מתפריט (E) Window.
ההמרת התמונה לוקטור יוצרת מסלולים עם פחות נקודות וסימון האפשרות Auto Grouping הממקומת בתחתית חלון Image Trace (E) מארגנת את הנתיבים לקבוצות הגיוניות, תוצאת ההמרה קלה יותר לעריכה.
האפשרות (F) Shapes ממירה לווקטור מעגלים, ריבועים ומלבנים כצורות חיות. מאפיין זה מפשט את תהליך העריכה.

שיפור ביצירת מוקאפים
גירסה 28 הציגה לראשונה חלון חדש ליצירת מוקאפים. גירסה זו משפרת את אופן מיקום העיצוב על גבי המוקאפ.
איך זה עובד?
יש לבחור בכלי החץ השחור (A) ולסמן הן את העיצוב והן את תמונת המוקאפ (B).
יש להציג את חלון Mockup מתפריט Window.
כעת, לחיצה על כפתור (C) Create Mockup, או הפעלת פקודה זו מתפריט Object>Mockup תגרום לחלון לנתח את התמונה וליצור רשת תלת־מימדית (בלתי נראית) שתאפשר הזזת העיצוב על גבי התמונה. בשלב זה יופיע עיגול סביב העיצוב, יש לגרור אותו למיקום הרצוי (D) ולהקטין או להגדיל אותו בהתאם לטעמכם האישי - העיצוב יתאים עצמו לאובייקט ולגיאומטריה שלו אופן אוטומטי.

יצירת תבניות משופרת
הגירסה הקודמת של אילוסטרייטור הציגה מספר חידושים בגזרת הבינה המלאכותית. גירסה זו משפרת את יצירת התבניות הווקטוריות באמצעות תיאור מילולי.
איך זה עובד?
יש לבחור בכלי החץ השחור ולסמן את הצורה למילוי בדוגמא זו סימנו באמצעות כלי המסלולים את התיק (A). כעת יש להפעיל את הפקודה Generate Patterns (Beta) מתפריט Object>Pattern. בשלב זה ייפתח חלון יצירת תבניות. שימו לב שהפקודה להצגת חלון זה זמינה גם באמצעות לחיצה על התפריט הצדדי בחלון Swatches, או באמצעות לחיצה על ריבוע המילוי בחלון Properties ולאחר לחיצה על התפריט הצדדי בחלון שנפתח.
בשלב זה יש להקליד את תיאור התבנית הרצויה - אנחנו הקלדנו את המשפט (B)Red flowers and green leaves. אם אינכם בטוחים כיצד ליצור הנחיה יעילה או שאתם מעוניינים ברעיונות יצירתיים, תוכלו ללחוץ על כפתור הנורה שבקצה השדה ולבחור מתוך הנחיה לדוגמה כדי לקבל השראה.
רגע לפני שאתם מאשרים את יצירת התבנית תוכלו להגדיר מספר העדפות - לחיצה על כפתור הצבעים (C) תציג חלון ובו ניתן לבחור מתוך ערכת צבעים (D), מס׳ צבעים (E) או לקבוע צבעים מסויימים (F).
לחיצה על כפתור האפקטים (G) תציג חלון ובו ניתן לבחור באחד משלושה אפקטים (H).
לחיצה על כפתור ההגדרות (I) תפתח את חלון ההגדות (J) ובו ניתן לקבוע את מידת צפיפות התבנית.
להחלת הנחיית המלל יש ללחוץ על כפתור Generate (K).
לאחר מספר שניות אילוסטרייטור הציגה תוצאה וחלון Properties הציג שתי תוצאות נוספות (L).
ראוי לציין שהתבנית הנבחרת נוספת לחלון Swatches כדי שתוכלו לשוב ולהשתמש בתבנית בהמשך תהליך העיצוב. ניתן לערוך את התבנית בעזרת לחיצה כפולה על דמות התבנית בחלון Swatches. בשלב זה ייפתח חלון Pattern Options.

שליטה משופרת על הוספת מילוי צורה
גירסה זו מאפשרת לכבות או להפעיל את הצעות המילוי הגנרטיבי לאפס את האפקטים, סגנון הייחוס והצבעים בנפרד, או כולם בבת־אחת ובפועל מספקת שליטה טובה יותר בתוצאה.
איך זה עובד?
יש לבחור בכלי החץ השחור ולסמן את הצורה למילוי (A) בדוגמא זו סימנו את העיגול וקו מתאר בצורת חתול.
כעת, בשורת המשימות ההקשרית (שאם איננה מוצגת זמינה באמצעות הפקודה Contextual Task Bar מתפריט Window) יש ללחוץ על כפתור Gen Shape Fill (Beta).
יש להקליד את תיאור העיצוב המבוקש - אנחנו הקלדנו green leaves & cat (B) רגע לפני שאתם מאשרים ניתן לבצע התאמות נוספות: לחיצה על כפתור עוצמת ההתאמה לצורה (C) תציג חלון (D) בו ניתן לקבוע עד כמה התוצאה תהיה קרובה לצורה שנבחרה ואת רמת הפירוט.
לחיצה על כפתור הפניה לסגנון (E) תציג חלון (F) ובו ניתן לבחור באובייקט או תמונה מהמסמך בסגנון שאתם מייעדים לתוצאה - זוהי בפועל הפנייה להשראה המרמזת לבינה המלאכותית את אופי התוצאה הרצוייה. לחיצה על כפתור Effects בתחתית אותו חלון (G) תאפשר לבחור מבין 9 אפקטים שונים.
לחיצה על כפתור גלגל השיניים (H) תפתח את חלון המילוי מבוסס הבינה המלאכותית (Gen Shape Fill) המציג אפשרויות נוספות.
לחיצה על כפתור (I) Generate תיעזר במנגנון הבינה המלאכותית כדי ליצור תוצאה בהתאם לתיאור המילולי וההגדרות. חלון Properties יציג שתי תוצאות נוספות (J).

שליטה משופרת בחלון היצירה הוקטורית
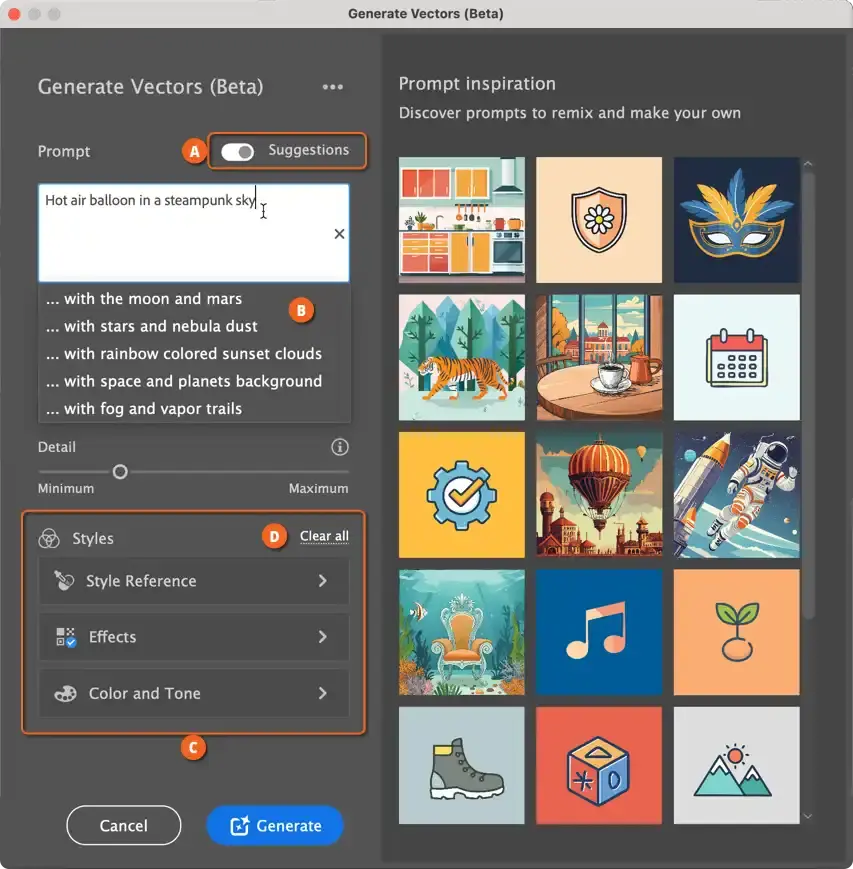
על אף שחלפה שנה מהשקת הבינה המלאכותית באילוסטרייטור, עדיין השימוש בה בתחילת הדרך. ב-Adobe קשובים לבקשות המשתמשים וחלון יצירת הוקטורים מבוסס הבינה המלאכותית ממשיך להתאים עצמו לנוחיות המשתמשים. בגירסה זו תוכלו לכבות (A) את ההצעות האוטומטיות המציגות תוספות אפשריות לתיאורי המלל שלכם (B). בניגוד לגירסאות קודמות בחירה ביצירת נושא או סמל כבר לא יוצרת אוטומטית שכבת רקע ומאפשרת לתיבות תוחמות להתאים את העיצוב בצורה נקייה.
בנוסף, ניתן לאפס או הפניית הסגנון, האפקטים והצבעים והתאורה (C) באמצעות לחיצה על כפתור Clear All (D). כפתור זה זמין בכל קטגוריה בנפרד כך שניתן לאפס רק אחת או שתיים מהן.

גישה לכלים ולפקודות ישירות על הקנבס
רצועת המשימות ההקשרית ממשיכה להשתפר וכעת היא מספקת גישה מהירה לפעולות, פקודות וכלים. למשל, לאחר בחירה במסלול, או צורה באמצעות כלי הבחירה הישירה (כלי החץ הלבן), רצועת המשימות ההקשרית תציג כלים ופקודות הקשורות למסלול הנבחר, החל בגישה לחלון Simplify לפישוט וצמצום הנקודות (A), כלי ההחלקה (B) ועוד. בחירת צורה או קבוצה באמצעות כלי החץ השחור תציג פקודות אחרות כמו פיצול הקבוצה (Ungroup) (C), בידוד הקבוצה ועמעום השאר (D), צביעה מחדש של הקבוצה (E) ועוד.
כששום עצם לא נבחר בקנבס שורת המשימות ההקשרית תציג גישה מהירה לכלי העיפרון (F), כפתור לגישה מהירה לחלון היצירה מבוסס הבינה המלאכותית (G) וכפתור להצבת תמונה במסמך (H). אט אט הופכת שורת המשימות ההקשרית ממטרד לעזר חיוני שמקל על חיי המשתמש.

הגדלת משטח העבודה יחד עם העיצוב
מדי גירסה משחררת adobe חידוש שנדמה שמאז ומעולם היה חיוני ועדיין נפקד מהתוכנה. כשמעצבים למידות ולמדיות שונות כמו באנר, טאבלט והתקן נייד יש צורך לשנות את מידות משטח העבודה ואיתו גם את מרכיבי העיצוב. גירסה 29 מאפשרת לשנות את מימדי משטח העבודה יחד עם תכולתו.
איך זה עובד?
יש לבחור בכלי משטח העבודה (A) וללחוץ על משטח העבודה.
כעת, בחלון Properties, יש לסמן את האפשרות Scale artwork with Artboard (B).
כל שנותר לעשות הוא לגרור את אחת מפינות תיבת השינוי (C), או לקבוע את המידות הרצויות בשדה הרוחב והגובה (D). על מנת למנוע עיוות של היצירה מומלץ ללחוץ של כפתור הקישור בין השדות (E).

יצירת מעבר צבעים ישירות מחלון Swatches
אמנם יצירת מעברי צבע איננה מסובכת, אבל ב-Adobe מנסים להקל עליכם ולקצר את התהליך בדרך פשוטה ויעילה.
איך זה עובד?
יש לסמן את העצם שברצונכם לצבוע במעבר צבע (A).
יש להציג את חלון דוגמיות הצבע (Window>Swatches), להחזיק את מקש Cmd במק, או Ctrl בחלונות וללחוץ על לפחות שתי דוגמיות צבע (B).
כל שנותר הוא להפעיל מהתפריט הצדדי בחלון Swatches (C) את הפקודה (D) Create Gradient. אילוסטרייטור תיצור מעבר בין הצבעים שנבחרו ותציג את חלון מעבר הצבעים (Gradient) להמשך עריכת המעבר (E).
בשלב זה מומלץ לשמור את המעבר בחלון (F) Swatches.
שימו לב! לא ניתן ליצור באופן זה מעבר חדש ממעבר קיים.


Comments